Arquivo
Design Responsivo com o Foundation 3
Uma das boas surpresas para o desenvolvimento de um design responsivo é o Foundation 3.
Podemos utilizar como um esquema para os projetos, algo para protótipos rápidos, além de ser uma referência no assunto.
Os Grids são simples, dinâmicos.
Um porém é que não possui suporte para o IE6 nem o IE7 ( preocupação maio nesta versão, ainda muito utilizada ).
Mas já serve para estudos e testes.
Para você que quer entrar no mundo do design responsivo, utilize, estude e teste o Foundation 3 que com certeza será de grande ajuda.
Design Responsivo – Testando nas diferentes resoluções
Ao desenvolver utilizando técnicas de design responsivo, é fundamental que tenhamos boas ferramentas de teste.
Nada de muito avançado, nem precisamos de muitos parâmetros, apenas queremos visualizar COMO fica o site em smartphones, tablets, etc.
Bem, ao testar várias ferramentas, escolhi duas simples e diretas.
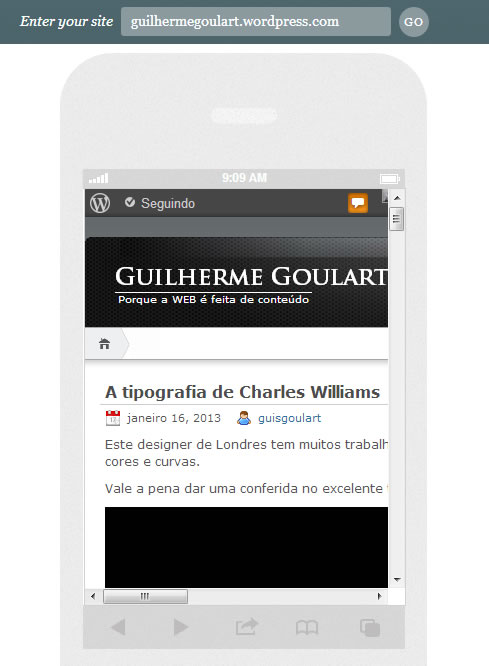
The Responsinator
Simples e direto, o site mostra como os principais smarphones, tablets, ipads, iphones, etc. interpretam o seu site, com a vantagem de trazer o modelo de cada aparelho testado.
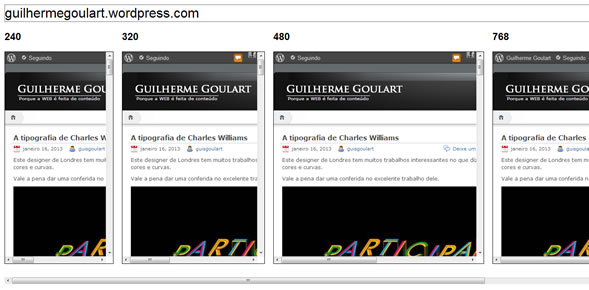
Mattkersley.com
http://mattkersley.com/responsive/
Este site mostra como seu site fica com as larguras: 240, 320, 480, 768 e 1024.
No apagar das luzes, ao concluir esse post, descubro um terceiro site: http://jamus.co.uk/demos/rwd-demonstrations/
Vale a pena dar uma conferida.
Divirta-se e inspire-se!